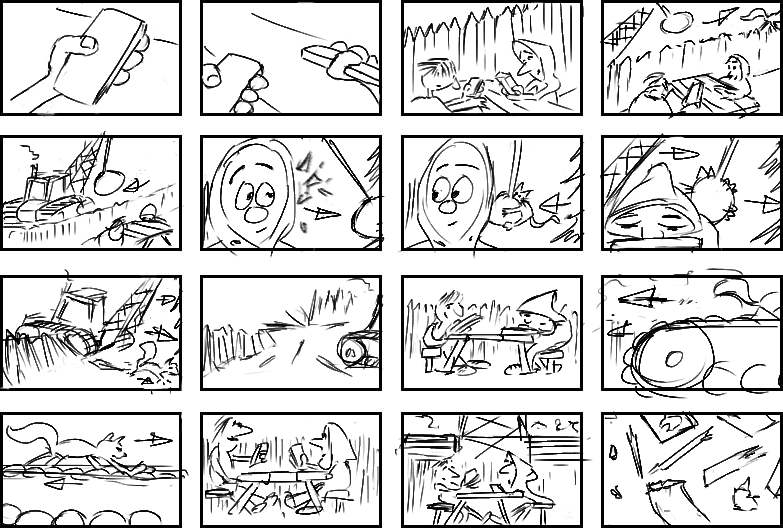
In all honesty I had never heard of a 'Beat Board' until this week and have really found them brilliant for this first level of Pitch. A Beat board is basically the same as a storyboard but with less detail. It has the idea in around 9 - 16 images but without all the additional detail of shot type, camera angle and speech. It is perfect for a short pitch as you can get your general idea across without going into real depth
I have to admit I don't like mood boards but then it is probably because they are not my forte. They are to get the general gist of the feeling across. Here I try and get all the characters in and that the idea is about phones being a bit of a pest in this day in age. How they are over used by teenagers and that they can be anti-social. I also really try and get over that the colours are to be simple and attractive for a younger audience with the use of mainly primary colours.
The 'Log Line' is supposed to describe your idea in less than 25 words. Its used to sell the idea in the briefest way possible. Here I try a few different ways until finally go for the last one
Teenagers too busy with smart phones to notice the destruction going on around them Texting teenagers oblivious to destruction taking place right next to them World collapses around teenagers as they remain oblivious on their smartphones Teenagers tapping away on smartphones remain oblivious to their surrounding as it crashes down around them Text tapping teenagers busy on smartphones don’t notice as the area around them is demolished by runaway (demolition) truck Teenagers busy on smartphones don’t notice as the area around them is demolished by runaway (demolition) truck 'Teenagers busy on smartphones don’t notice as runaway wrecking crane destroys the area around them' We are asked to put together a 90 second pitch of an animation using whichever format we like (e.g, Stop Motion, Computer Graphics, 2D Drawn, 2D After Effects, etc). It is to be a comedy with the intention of entering it into DepictT Animation Competition.
For my Animation I choose to go for Stop Motion as this is the field I have most interest in pursuing as a career choice. First out I write down a few basic ideas for what I think may work - Phonageddon Foreground ¥ SItting round a table on phones (Picnic bench) ¥ No discussion heads down ¥ Tapping/Bleeping of phone ¥ Close up on face looking confused ¥ Camera pans round table (270*) ¥ Faces raising/lowering eyebrows as they text ¥ Tongues out, jaws moving around ¥ Wearing big headphones Background a) ¥ People chatting (garble like morph) ¥ Walking hand in hand ¥ WInd picks up ¥ Cat falls off fence ¥ Wind Blowing strong ¥ Trees blowing over ¥ Stop motion text message (felt or after effects numbers/letters) ¥ Cut to phone and seeing message "nothing ever happens round here" b) ¥ Demolition balls swinging around destroying stuff ¥ Cat swings through frame on ball ¥ Digger tracks runs over fence ¥ Tree is ripped from the ground ¥ Squirrel runs along tank track like on treadmill ¥ Ball narrowly misses one of texting teenagers ¥ Cut to phone and seeing message "nothing ever happens round here" Log Line Friends sat round table on mobile phones texting how little ever happens though not noticing what's going on around them A new term begins and this blog becomes the main one for my studies in modules 'Developing Collaborative Practice in Animation' and 'Professional Practice and Work Experience in Animation 2'
In order to hit some of the markers for 'Action Analysis' I went out for a day with the camera to see if I could capture more than one person doing the same move. This chap above is a random I asked to jump across these springed circular platforms. I also did along with another friend. These shots were taken on burst mode on a Canon 60D although the image above has frames removed to see more clearly what is happening. This is what the full bust looks like before the image is neatened up and every other frame removed. The brief asked that we show different people doing the same moves so that we can analyse how they differ. It also asks that there is a preparatory stage, execution stage, resulting stage and recovery stage. Sadly these shots miss the first and last stages as the frame is not wide enough. Each of these images takes about an hour to neaten up so I have decided to leave the other ones until I get out there again and include the missing stages
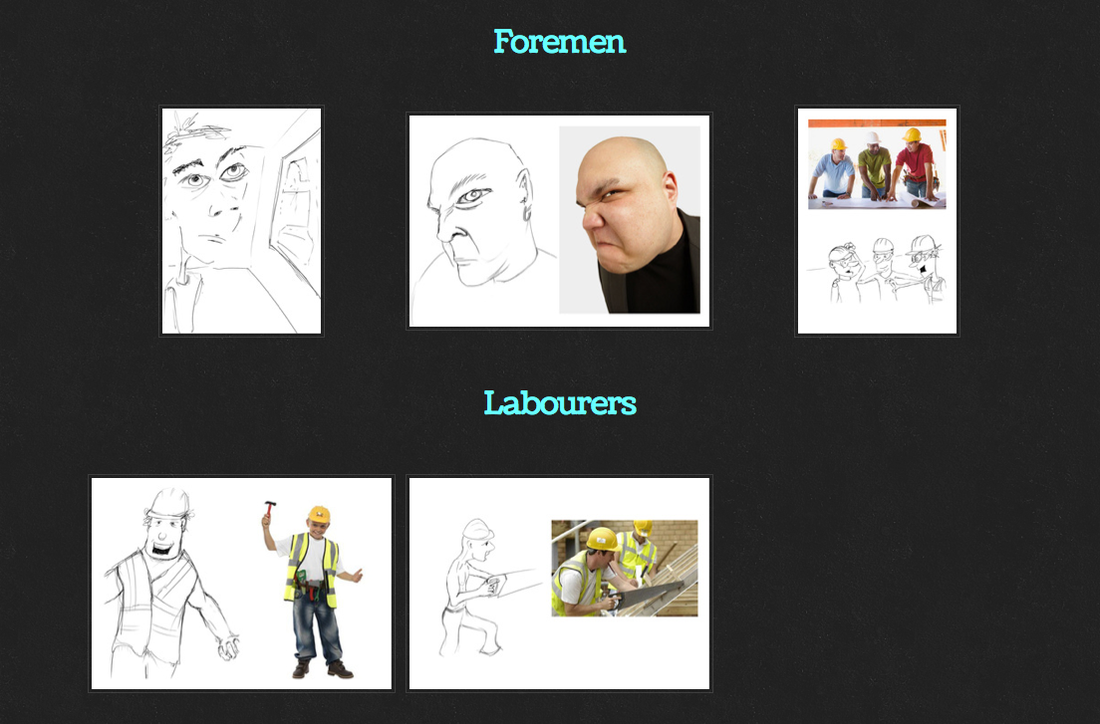
After some more feedback from friends I change the layout of the website again. This time because the consensus is that it seems a bit of a drag to get to the sketches of each of the 'groups' in the 'Characters & Groups' section. The image below is how it used to look after clicking to this section. I had it so that it was clear to see what the different characters were. On a little thought I figured it didn't really matter as you could see they were builders of some nature The new layout has each group on a slideshow where you can see the images clearly and just go through the show to see them. There are also less clicks to get to the section saving time. Click here for new view
Today a story comes to mind of when I used to live down in Brighton. Having told the story a few times with friends I decided to write it down. Although the brief says that I should be aiming at 100 to 200 words to provide a punchy anecdote for a story without waffling I decide to write it down in full and then perhaps shorten it afterward. I haven't written a story down in about 20 odd years so I am a less than optimistic about how it may turn out but go for it anyway. 40 minutes later it is complete, 500 words over limit. I then send it to a friend for a proof read and on the feedback I receive I change it a little to give it a clear ending. Considering how long ago the actual event happened it was amazing how clear it was still in my head and very enjoyable to write.
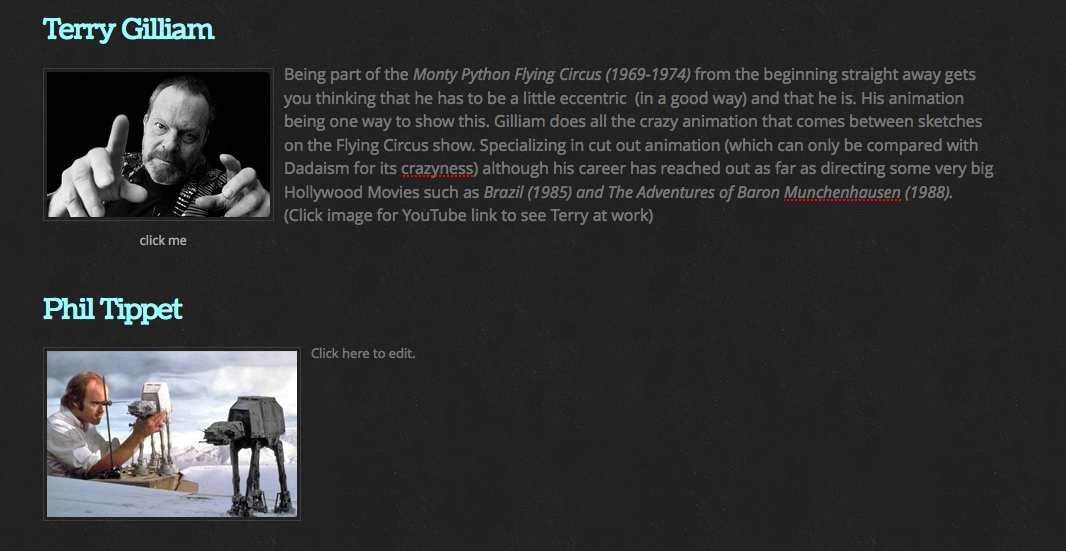
Click here for the story Because this blog needs to hold slightly different information to the last one I try and set it up with the option to move forward possibly for the entire year without having to start totally new sites for each subject. Although not entirely happy with the setup now the it seems to be doing better than how I had it initially. See the images below for the previous way it was setup: As you can see I had too many options along the top ending with a 'More...' button that tuns into a drop down menu. This is not a choice but the way that the template is designed so if you have too many titles it just drops down whether you like it or not. I was not liking this lack of control so I looked at the UWE website to see if I could gain some clues. These titles give less information but can be used more efficiently from the home screen. Knowing that each title will probably take you to another group of options about which the initial option is based. This is what I have tried to do with the present selection I have on the 'Home' Screen. Having sent the link to a few friends I am finding that a tweak every now again seems to make it a little better each time although it seems hard to please everyone all the time. Above is how the Animators page was initially with the 'Animators' to the left and a brief write up about them to the right. This was repeated on a second page for 'Studios' but as mentioned above it wasted space on the title line and it seemed to make some sense to have these two groups together with a more detailed and interesting page layout
Now that the characters are started it's time to get a website together to show the work ongoing. Last year I put together a workbook using a free weebly page which can be seen here. Having tried wix.com and not liking it as much I decide to use weebly again. It is very easy to use and updates go live onto the net with very little hassle. The Wix websites offer much more detailed sites but they require what I can only tell is some web design skills which I presently do not have. They do offer http5 though which allows for a more interactive experience and so it is something I shall try and pick up for future presentations
|